10年以上のノウハウとビジネス論
私たちは、10年以上にわたって蓄積された豊富なノウハウとビジネス論を基に、お客様に最適なアドバイスやサポートを提供しています。これまでの実績と経験を活かし、常に最前線の情報と信頼できる指導を行っています。

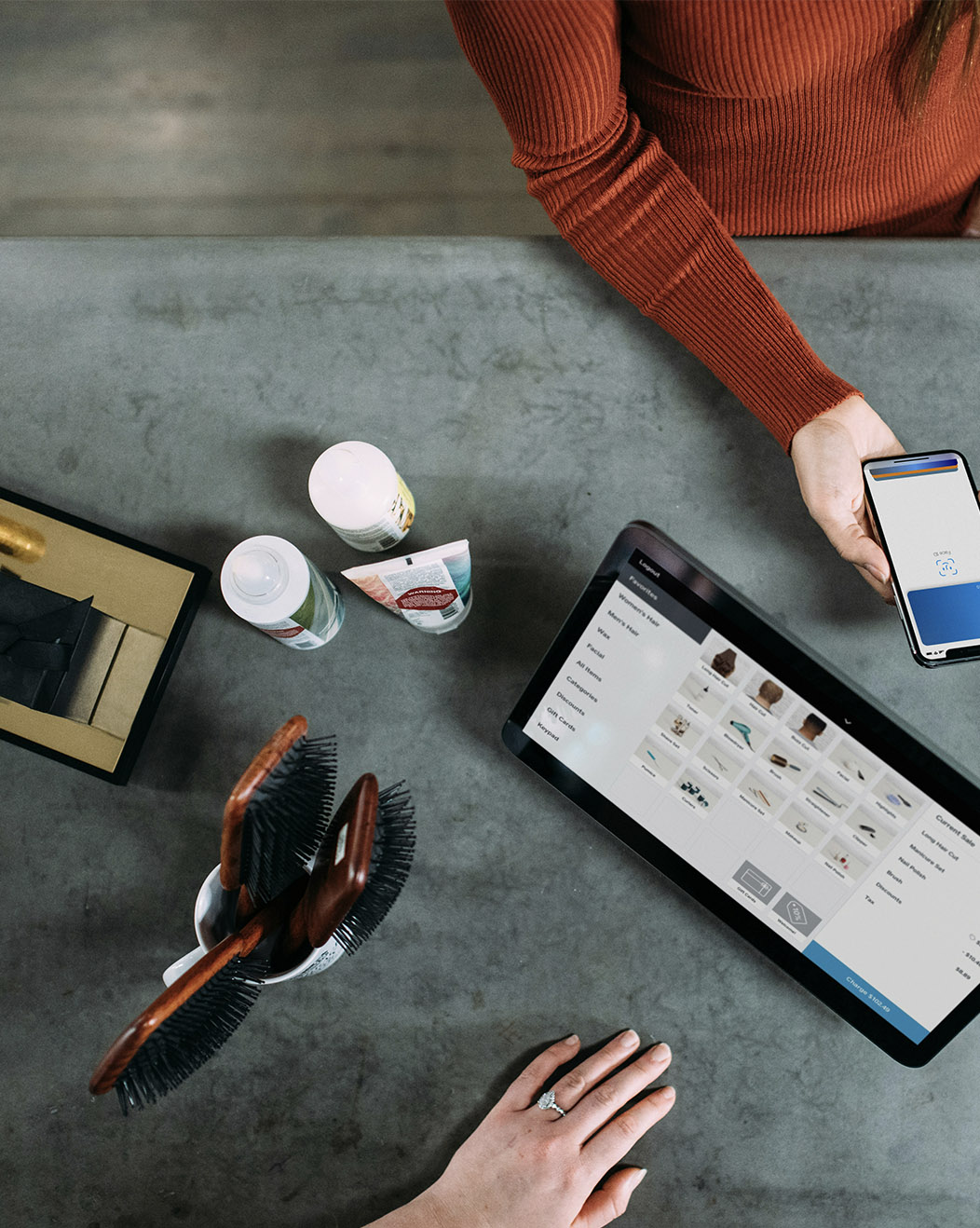
BUYMAというプラットフォームを使いファッションブランドの
輸入代行、お買い物代行ビジネスを在宅で始められます。

自由な時間でショッピング

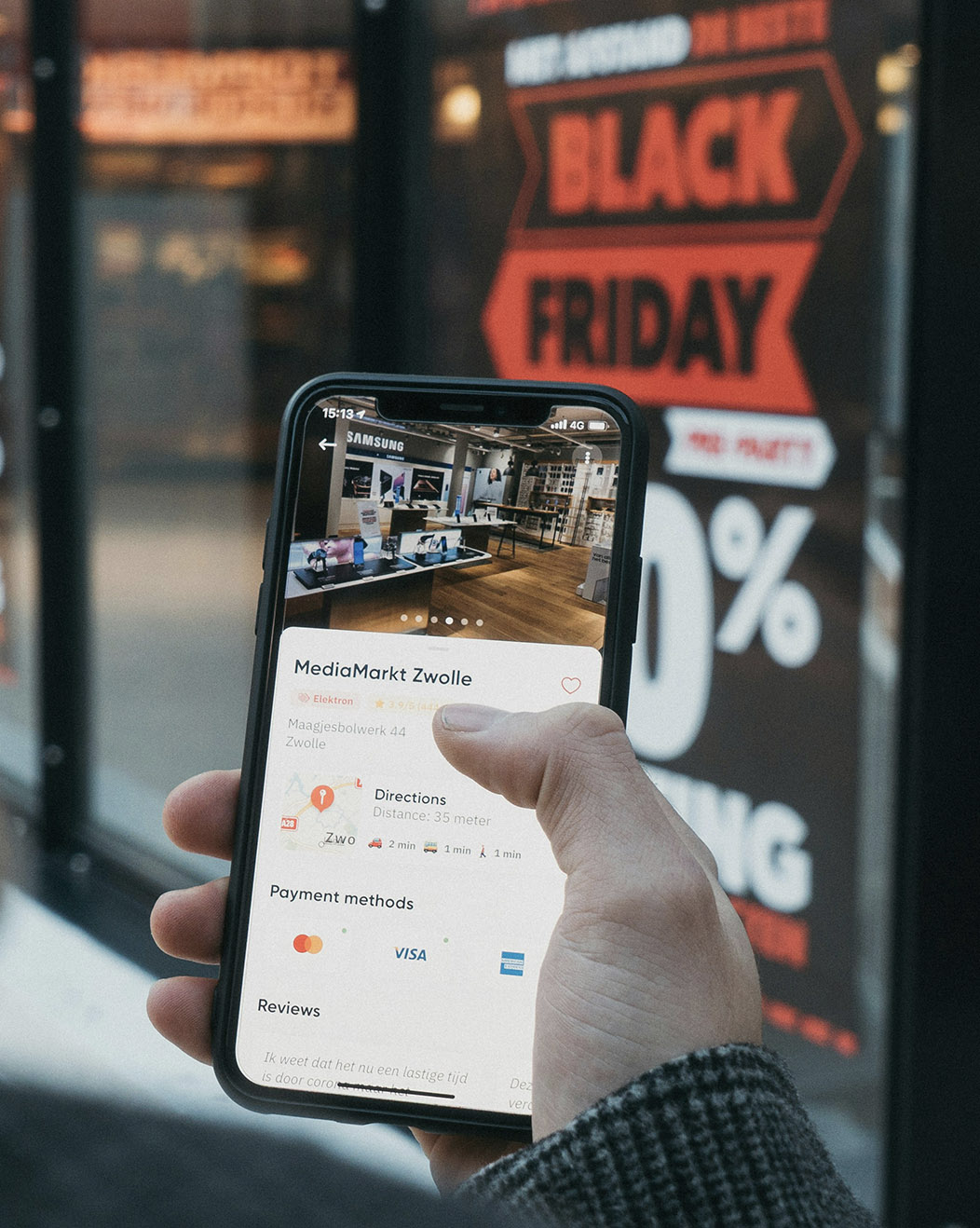
世界的なセール

本気の目利き

世界をショッピング

お買い物が仕事

優雅な時間を仕事に

PC1台でビジネス

有名ブランドで仕入れ

アパレルもバッグも

コーディネートを提案
気軽になんでも相談できる場所って意外と少ない。まずは無料相談をしてみてください。コロコロ変わる流行やノウハウに惑わされない10年以上続く老舗サイトです。
私たちは、10年以上にわたって蓄積された豊富なノウハウとビジネス論を基に、お客様に最適なアドバイスやサポートを提供しています。これまでの実績と経験を活かし、常に最前線の情報と信頼できる指導を行っています。
流行や一時的なテクニックに惑わされることなく、本質的な内容に焦点を当てたサービスを提供しています。短期的な利益ではなく、長期的な成長を見据えたアプローチで、お客様のビジネスを強力にサポートします。
私たちは、コンサルティングだけでなく、独自のリサーチツールも開発しています。これにより、効率的かつ的確に市場を分析し、成功に繋がる戦略を立てることが可能です。お客様がビジネスで確実に成果を上げられるよう、多角的なサポート体制を整えています。
BUYMAビレッジで現在ご提供している無料・有料サービスの一覧です。
BUYMAにチャレンジする方の環境は様々です。日本在住・海外在住。サラリーマン、主婦、個人事業主。どのような方にもチャンスは平等にあります。
日々蓄積される情報の格納庫。実体験に基づいた情報を無料でご提供しています。
Copyright © 2024